Accessibility @GEP
WCAG-aligned accessibility framework for GEP’s enterprise procurement platforms.
At GEP, I worked on making the core procurement platforms, SMART and NEXXE, compliant with WCAG standards. My role involved creating accessibility guidelines, auditing products with assistive technologies, and collaborating with developers to implement solutions. Over time, I also ran workshops to train teams and spread accessibility knowledge, which helped establish more consistent and inclusive practices across the platforms.
Problem
Users with disabilities struggled in SMART and NEXXE due to poor keyboard navigation, weak screen reader support, and broken zoom layouts. Designers and developers also lacked clear guidance, leading to inconsistent accessibility.
Outcome
Developed accessibility guidelines and testing practices that raised WCAG compliance by 41%. Users experienced smoother navigation and clearer screen reader outputs, while teams gained a shared reference to embed accessibility into daily work.
Responsibilities
01
Learning the Standards
Gained a solid understanding of WCAG guidelines and accessibility best practices, while also speaking with experts and users with disabilities to see how enterprise software fit into their workflows.
02
Auditing the Platforms
Reviewed SMART and NEXXE with assistive technologies such as screen readers, keyboard-only navigation, and zoom testing to uncover barriers that disrupted common tasks.
03
Creating Accessibility Guidelines
Helped create accessibility guidelines informed by audit findings and research, giving designers and developers clear direction for addressing issues and ensuring consistency across products.
04
Driving Adoption Across Teams
Worked closely with designers, developers, and product managers to integrate accessibility into daily workflows, while leading working sessions and producing documentation to spread knowledge across teams.
Guidelines
Focused on high-impact areas like keyboard navigation, screen reader support, zoom, and focus indicators — turning accessibility gaps into clear guidelines with measurable outcomes.
Keyboard Navigation (Workbench Page)
Challenge
The Workbench page in NEXXE had a hierarchical sidebar and grid layout that was difficult to navigate with a keyboard.
Solution
Created accessibility guidelines defining logical tab order, arrow key navigation, and skip links. These changes reduced navigation time by 40% and cut errors by 60%, making the page easier to use without a mouse.
Screen Reader (Insights Page)
Challenge
The Insights page contained complex UI elements that weren’t announced clearly to screen reader users, making reports difficult to follow.
Solution
Defined page structures, ARIA landmarks, and descriptive text alternatives for non-text elements. These improvements made reports easier to navigate, and information comprehension increased by 55%.
Page Zoom (Rfx Module)
Challenge
At higher zoom levels, layouts broke down and important content was lost, limiting use for people with low vision.
Solution
Outlined practices for responsive layouts and use of relative units so content reflowed correctly at all zoom levels. As a result, users with visual impairments could zoom up to 400% while still accessing all content and actions.
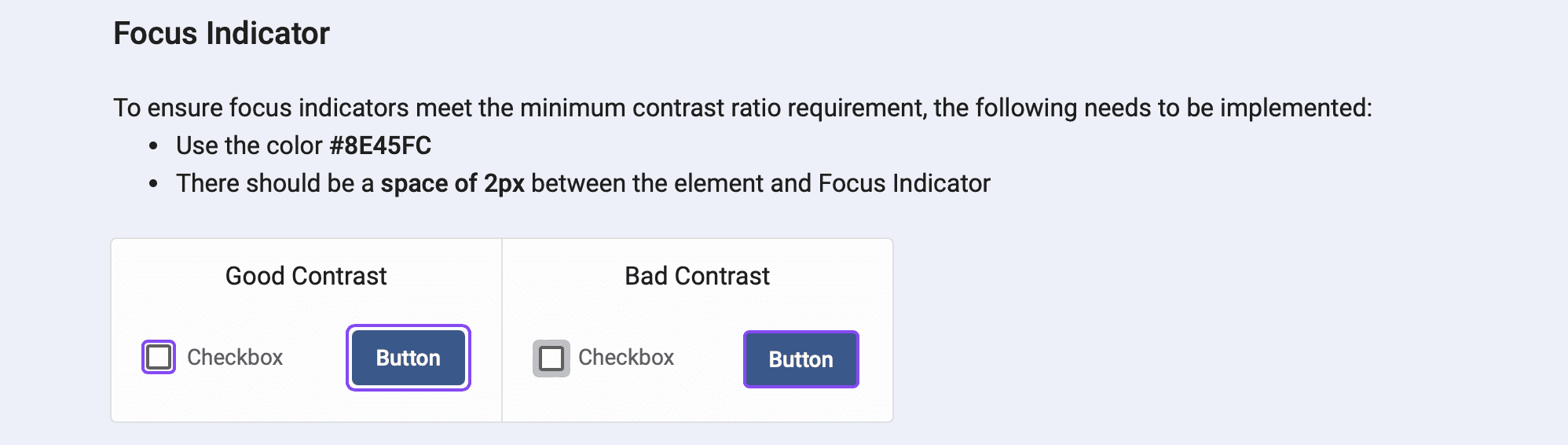
Focus Indicator Visibility (All Products)
Challenge
Focus indicators were difficult to see due to low contrast, making it hard for keyboard users to know where they were on a page.
Solution
Created specifications for high-contrast focus indicators with clear spacing from elements. This improved visibility, leading to a 30% increase in navigation efficiency and 25% fewer errors for keyboard users.
A mix of manual, automated, and assistive technology testing ensured solutions met WCAG AA standards and worked as intended for people relying on these tools.
01
Manual Testing
Tested core workflows using keyboard-only navigation and screen readers (JAWS, NVDA) to uncover barriers that automated tools often miss.
02
Color Contrast Analysis
Verified text and UI elements with contrast tools to ensure they met WCAG AA standards, making content readable for users across different environments.
03
Browser Zoom Testing
Checked usability at 200% and 400% zoom across browsers, confirming that content reflowed correctly and remained functional for users with low vision.
04
Automated Testing
Ran axe-core and WAVE scans to quickly flag accessibility issues across pages and catch regressions during development.
05
Documentation & Reporting
Recorded findings with screenshots and reproduction steps, then prioritized them by impact and feasibility so teams could act on them effectively.
Impact and Improvement
The radar chart shows measurable gains in WCAG compliance across key accessibility criteria. Improvements were most notable in keyboard navigation, perceivability, and operability, reflecting the impact of new guidelines and testing practices.